- 映像制作ソフト関連メモ
- 企画・シナリオ関連メモ
- その他雑学メモ
- 人体骨格 参考
- 無料ファイル転送サービス
- クリエイターに人気の文具
- 屈折率
- 画面サイズ
- アスペクト比計算機
- 黄金比・白銀比計算ツール
- 動画エンコード
- 紙の大きさ
- Windows XP での色管理
- プレゼン資料の作り方
- 名刺デザインの資料
- チャート表作成ツール
- 配色の参考に
- 図解の参考に
- ライフハック・プラクティス 〜仕事の生産性を上げる習慣〜
- 実例で見る“ウケる動画”の10のポイント
- 三日坊主にならないためには?
- 体の動きの参考資料
- ロゴデザインについて
- 2つの言葉をくっつけて造語を作ってくれるサービス
- 滋賀県の警報・注意報
- Linux標準教科書
- PDFをWindowsのエクスプローラでサムネール表示させる
映像制作ソフト関連メモ
チュートリアル
マッチムーブ(カメラが動く映像と3DCGのカメラマッチング)
この動画でマッチムーブをわかりやすく解説してくれています。一度見てみてください。
- matchmove@wiki
- Wikiにいろいろとまとめてくれています。2chのスレッドまとめは必読。
- VoodooTrackerのWEBサイトを日本語訳
3ds Max
- 基本操作
- 動画で操作方法を覚えましょう。短時間の動画を日本語で解説しながら見せてくれます。知っておくと便利な豆知識的なものもありますので、一度目を通しておくと幸せになれます。
- CG Learning
- 様々なCGソフトのチュートリアルを掲載してます。3ds Maxについては、メニューの「3ds Max」ボタンで見ることができます。
- 3ds MaxとAfterEffectsなどのチュートリアル
- 実践的な動画制作法をいろいろと取り上げているWEBサイト。英語ですが、動画で全部解説してくれてるので、言葉が完璧にわからなくても理解できます。さらにチュートリアルで使用したファイルもダウンロードできます。おすすめ。
- ライティングとマテリアルのチュートリアル
- ビール瓶制作チュートリアル
- 実写とのマッチング
- 読めないけど、画像でなんとなくわかる。車と実写風景の合成チュートリアル。ラインティングとシェーダー(マテリアル)の設定の仕方は参考になる。車のサムネイル画像の横にある「Making of」というのをクリック。
- カメラマッチ
- 写真のカメラとマッチングさせるチュートリアルです。さっぱり読めないですが、画像をみれば参考になるんじゃないでしょうか。
- 室内のチュートリアル
- 写真をベースにした室内の制作方法を紹介する内容です。家具や窓のモデリング、布のモディファイヤを使ってのリアルなカーテン制作など、詳細な図と説明になっています。レンダリングにはV-Rayを用いていますが、標準のスキャンラインやメンタルレイでも工夫すれば代用可能でしょう。
- 車のボディのマテリアル1
- 車のボディのマテリアル2
- 車などの艶やかに反射する塗装表面を表現しています。レイトレースとフォールオフを使用。
- 滝のチュートリアル
- 3ds Maxで水面をつくる
- メンタルレイと3ds Maxの標準機能だけで水面を作るチュートリアル。かなりいい感じにできているので、参考になると思います。
- 動画でRealFlow解説
- 3ds Maxで作ったシーンをRealFlowに読み込み、RealFlowで水を生成、水のポリゴンデータを3ds Maxに読み込んでシーン完成という流れを丁寧に解説したものです。動画で丁寧に順を追って解説されているので、英語が分からなくてもちゃんと理解できます。RealFlowをはじめてさわるときには大変参考になるはずです。
- 3ds MaxとRealFlowの連携についてのチュートリアル
- 英語ですが、図版が充実しているのでわかりやすいでしょう。
- Making of the Young Girl
- 少女の頭部のモデリングとマテリアル作成です。クオリティの高い作例なので、人物作成の参考にしてください。
- Making of Ella
- 女性モデルの作り方です。写真をベースにトレースしていくやり方で非常にリアルに造形しています。英語での解説ですが、画像が多いのでわかりやすいと思います。
- 革のマテリアル作成
- いくつかの種類の革の質感表現についてのチュートリアルです。
- メンタルレイのチュートリアル
- メッタルレイ用シェーダーのチュートリアル
3DCGモデリング・チュートリアル
LightWave 3D
- LightWave 3D 8 公式サイト
- 公式 オンライン・チュートリアル
- 基本的なテクニックをマスターできるチュートリアル集
- 公式 LW8 機能紹介
- ムービーで機能紹介や操作方法を説明してくれてるので一度目を通しておくのをお勧めします。
Photoshop
- 水彩画風に表現する方法
- 古びた写真のように加工する
- イラスト作成法いろいろ
- リアルな水面を作る
- さまざまな光・発光の表現
- 28 Powerful Photoshop Lighting Effects
- Photoshopによる様々な光エフェクトの作り方解説
- APOCALYPSE
- Photoshopによるマットペインティング。写真をレタッチして全く違う風景を作り出しています。
- 95+ Great Photoshop Tutorials to Learn Awesome Photo Manipulation Tricks
- 100近くの様々なPhotoshopテクニック集。クオリティ高いです。
AfterEffects
- 様々なエフェクト適用例
- AfterEffects Style
- 初歩から応用までのチュートリアル(日本語)
- VIDEO COPILOT
- かなり実用的でクオリティの高いチュートリアル
- 夜の街並みを3Dレイヤーでつくる
- 夜の都会を表現するチュートリアルです。3DCGソフトのように3次元的にビルを作り、それらを並べて街を作っています。ビルのテクスチャ素材の調達方法、Photoshopでの加工方法、AfterEffectsで3Dのビルをどのように作り、画面を構成していくか。最後のエフェクト処理まで参考になるテクニックがいっぱいです。
- 光の軌跡を表現
映像全般
- ビジュアルエフェクト解説ムービー
- 英語ですが、映像を見てるだけで大体は理解できるでしょう。実写映像にエフェクトを追加していく過程をわかりやすく解説してくれています。
イラストレーション
- イラストレーションの描き方を動画で解説
- CGトラッキングで紹介されてます。描く過程を動画でみると絵を描く感覚がつかめるのではないでしょうか。
Flash
- Actionscript3.0チュートリアル
- 上のは日本語で紹介している記事。本文はこちら。
バッチレンダリングについて
複数のシーンファイルを連続してレンダリングすることをバッチレンダリングといいます。あらかじめ、いくつかシーンデータを作っておいて、まとめてレンダリングさせれば、その間に食事したり、睡眠をとったり、別の作業をしたりと時間を有効に使うことができて便利です。ぜひ活用してください。
3ds Max
バッチレンダリング機能を利用する方法と、ネットワークレンダリングを利用する方法、Maxスクリプトで制御する方法の3種類あります。
- バッチレンダリング機能について
- ネットワークレンダリングを利用する方法
- http://www.too.com/digitalmedia/3dcg/3dsmax2/support/tips_sozai/backburner8.pdf
- ネットワークレンダリングは、LANでつながれた複数のPCを使って高速計算させる機能です。ですが、自分の使ってる1台のマシン内でレンダリングジョブを回すこともできるので、結果としてバッチレンダリングと同じように複数のシーンを連続でレンダリングさせることができるのです。やり方は、上のPDFを参照してみてください。もしくは、maxのヘルプでネットワークレンダリングの所を読んでください。
- Batch Camera Render
- バッチレンダリングを行うスクリプト
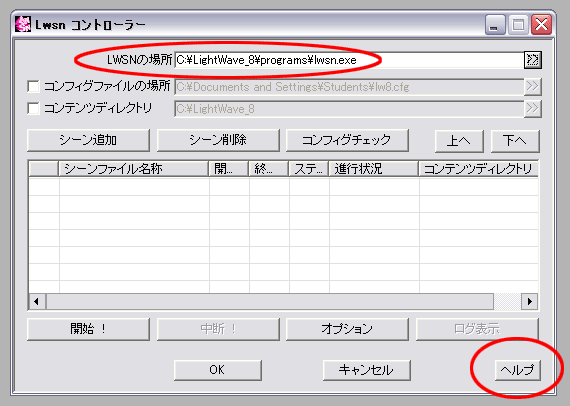
LightWave 3D 8
- LightWave3Dのバッチレンダリング
- LWSN コントローラー Windows版 ヘルプ
- http://www.dstorm.co.jp/archives/plugins/lwsnci8/doc/lwsnc.html
- おそらく、こっちを使う方が簡単です


AfterEffects
AfterEffectsでもバッチレンダリングができます。これはやり方は簡単です。
レンダリングしたいシーンを作って、「レンダーキューに追加」していき、いくつか登録し終わったら、「レンダリング」ボタンを押せばOK。一つ一つをモニターの前で確認しなくても、まとめてレンダリングしてくれるので、全て計算し終わってから確認すれば、時間を有効に使えます。寝る前や、食事時間などにまとめてレンダリングするようにして、PCの前にいるときは、作業することに時間を使いましょう。
【3ds max】MaxScript
MaxScriptを紹介してるブログ記事。両方とも台湾のサイトなので、読めないかもしれませんが、サムネイルと英語で想像してください。同様のものは、HALLUCINOでも紹介されてると思いますが、たくさんありすぎて見つけるのが難しいので、ピックアップしてくれてるのは助かります。
- http://hammerbchen.blogspot.com/2008/12/free-3ds-max-script-websitemaxscript.html
- http://hammerbchen.blogspot.com/2008_11_01_archive.html
- http://www.scriptspot.com/3ds-max/uv-toolbox-for-the-texture-artist-set-of-uv-texture-maps-rendering-tools
- UV編集の便利機能を実現してくれるスクリプト
- Light Rigger
- ライティング用のスクリプト。シーンを取り囲むようにライトを設置して擬似グローバルイルミネーション環境を作ってくれる。
- E-LightME
- 上のLightRiggerと同じく擬似グローバルイルミネーション(GI)を作ってくれるスクリプト。ドーム状に複数のライトを設置する。
- DomeLight for GI
- さらに同じく球状にたくさんのオムニライトを設置することで擬似GIのライティングをしてくれるスクリプトです。こちらは非常にシンプルです。単純にインスタンスでオムニライトを並べているだけです。インスタンスなので一つのライトの設定を変えればすべて同じ設定に変更されます。細かい融通は利かないかもしれませんが、シンプルさが良いです。
- Fracture Voronoi
- オブジェクトをバラバラに分割してくれるスクリプトです。コンクリートとか石がバラバラに割れるような感じです。
- Max_Retopo
- ポリゴン密度の高いモデル上にローポリを貼り付けてフィットさせることで、ハイポリと同じ形状のローポリモデルを作ることができる。熱収縮チューブをイメージしてもらうとわかりやすいかな。非常に有用なスクリプトで、業務用途的にもかなり使えそう。
- 作業の様子はこちらの動画を。
- Dtiming
- Ctrl、Shift、Altキーキーを打つタイミングでそれぞれ指定したオブジェクトんびキーフレームを打ってくれるスクリプト。数値ではなく感覚で時間を計れるので、直感的なアニメーション作成ができるのではないかと思います。
【3ds Max】プラグイン
- LSCM Unwrap
- BlenderのUVアンラップ機能のLSCMをベースに3ds Maxのプラグインとして開発されたものです。どこで開くかをエッジ指定してLSCMアンラップさせると複雑な形状のモデルも理想的な形でUV展開してくれます。
- VFX向けの物理シミュレーションソルバー
- Max、Maya用のプラグインです。スタンダード版は無料。パンチでコンクリートの壁を壊したり、城壁が崩れるようなシーンを作りたい人は試してみてもいいかも。
- UV編集をモデリング機能でできるようにするプラグイン
- UVWアンラップでもUV編集は行えますが、あまり自由度が高いとは言い難いです。Max Scriptのところで紹介しているUVj編集のスクリプトも便利そうですが、こちらのプラグインはモデリングの機能をそのままUV編集で使えるのでとっつきやすいかも。
企画・シナリオ関連メモ
絵コンテシート
エクセルで作成したものは、環境によってうまく表示できないので、PDFのみにしました。
以前、ここで配布していた画面比率16:9の絵コンテは、サイズが間違っていました。現在は、修正してあります。
1ページの中に5コマ並んでいるものと20コマ並んでいるものを用意してみました。20コマのものはかなり枠が小さいのですが、絵の流れがつかみやすいです。アイデア出しや下書き用に使ってみてください。
- 絵コンテシートダウンロード
- SD用(従来のTV・DV・DVDなど。画面縦横比4:3)1ページ5コマ版…conte_4-3.pdf(2186)
- SD用(従来のTV・DV・DVDなど。画面縦横比4:3)1ページ20コマ版…conte_4-3_20f.pdf(2007)
- HD・ワイド用(画面縦横比16:9)1ページ5コマ版…conte_16-9.pdf(2151)
- HD・ワイド用(画面縦横比16:9)1ページ20コマ版…conte_16-9_20f.pdf(2017)
絵コンテエディタというJavaで動作する絵コンテ作成専用ソフトが配布されています。
Windowsで動作チェックされてるようですが、Macなど他のOSでも使えるようです。
絵の描画は初期設定では、MSペイントにしてありますが、PhotoshopなどPNGが編集できるソフトであれば自由に選択できます。すでに持っている絵を絵コンテにドラッグ&ドロップで入れることもできます。
このソフトひとつで絵コンテを作るのは一通りできるので、結構便利かもしれません。試しに自分もこれを使って制作してみようと思っています。
デザインシート
「齋藤孝の企画塾―これでアイデアがドンドン浮かぶ! 」(齋藤孝:著)で提案されていた企画作成に使用するフォーマットです。プリントアウトして使います。思いついたアイディアを一度このデザインシートに落とし込むことで、アイディアを整理します。そんなに高い本でもないですし、シンプルかつ実践的な内容の本だと思うのでオススメですよ。
- A4用紙にシート2枚分出力(PDF)
- DesignSheet.pdf(2870)
- Adobe Readerダウンロード
デザインシート(レシピ) 日付: 名前: ■対象 ・ ■タイトル(ネーミング・テーマ) ・ ■ねらい(どんな需要に応えるものか、セールスポイント) ・ ・ ■テキスト(素材) ・ ■キーワード(キーコンセプト) ・ ■段取り (およその骨組み) 1. 2. 3. 4. 5. 6. 7. 8. 9. ■仕込み (あらかじめ準備すること) ・ ・ ・
シナリオ企画立案シート
「ゲームシナリオのドラマ作法」(川邊一外:著)内で紹介されている企画立案法をまとめたものです。これを書き込んだ後、下記のドラマファクトリーを作成するというのも良いかと思います。
下記の質問項目に全て一行程度の短い言葉で書き込むことでストーリーの骨子が出来上がります。思いつきで構わないので、どんどん埋めていきます。2時間で10個ほどの案を考えるくらいのペースで作ります。その中から良い案を選んで修正を加えます。無題はよくありません。タイトルも入れてください。シナリオ作成中に気に入らなければ修正すればよいので、思いついたものを書いておきます。記入した内容を修正するのは一向に構いません。納得できるまで修正します。
- A4用紙にシート2枚分出力(PDF)
- ScenarioSheet.pdf(3000)
シナリオ企画立案シート 以下の項目に1行程度の言葉で書き込みます。 その企画を元にシナリオを膨らませていきます。 このシートの項目は必ず全て記入します。 1)いつ? 2)どこで? 3)だれが? 4)何をする? 5)なぜ? 6)発端 はじめに何が起こるのか? 7)展開 真ん中あたりはどうなるのか? 8)クライマックス 最後にどうなるのか? 9)主題 何が言いたいのか? 10)題名
例) 1)いつ? 江戸時代中期 2)どこで 日本国内のどこかの城下町 3)だれが? 風変わりで素直な性格ではないが、秘めた正義感を持つ凄腕の浪人 4)何をする? 若者たちを助け悪者たちをやっつける 5)なぜ? 頼りない若者たちを放っておけなかったから 6)発端 若者たちの密談に出くわす 7)展開 若者たちと共に捕らえられた城代家老の行方を探す 8)クライマックス 大目付たちの用心棒と対決する 9)主題 正義は勝つ 10)題名 椿三十郎
ドラマファクトリー
http://www.shinkigensha.co.jp/download/game_drama/
「ゲームシナリオのドラマ作法」(川邊一外:著)で考案された質問項目に答えていくと、ストーリーが出来上がるというフォーマットです。
ゲームでよく見かけるようなお話になりやすい構成ですが、工夫次第でいろいろなストーリーに応用できるはずです。
作品づくりで行き詰ったら振り返る言葉
作品を考えていくときに行き詰ったときや、面白いのかどうか客観的に判断したいときこれらのキーワードを思い返してみるといいかもしれません。
こちらのページも合わせてどうぞ→ CG演習2-第2回-2007
| 切り口 | 共感 | 意外性 | 刺激 | 社会性 |
| 美しさ | オリジナリティ | 謎 | 欠落と補完 | タイミング・場所・目的 |
| 需要と供給 | ギブ&テイク | 比較 | 異質なものをくっつける | エスカレートさせる |
| 裏切る | 勘違い | すり替える | 凝縮と解放 | 対になるものを考える |
| 連続性 | 統一感 | リズム | バランス | 主観と客観 |
| 視点を変える | 擬人化 | 第三者の存在 | 表と裏 | 密度 |
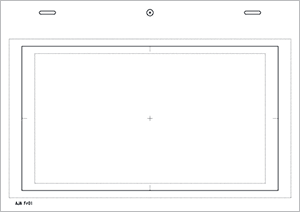
AJA推奨レイアウト用紙規格
アニメーション制作用レイアウト用紙(縦横比16:9)を作成する場合の日本動画協会推奨規格

「AJA推奨レイアウト用紙規格」仕様
- レイアウト用紙のサイズは、A4(297mm×210mm)とする。
- メインフレームのサイズは、10インチ×5.625インチ(254mm×142.875mm)とする。
- メインフレームはタップ穴に対して平行とし、メインフレームの中心から中央のタップ穴の中心までの距離は、4.125インチ(104.775mm)とする。メインフレームの中心及び中央のタップ穴の中心は、レイアウト用紙の中心を通る垂直線上に位置するものとする。
- レイアウト用紙の上端からタップ穴の中心までの距離は、10mm〜12mm程度の範囲で使用者が自由に決めることが出来る。
- 参考規格として以下の4種類の補助線を制定する。これらの補助線を採用するか否かは、使用者が自由に決めることが出来る。また、この4種類以外の補助線が必要な場合は、使用者が自由に入れることが出来る。
- センタークロス
- メインフレームの中央(対角線が交差する位置)を示す十字マーク。
- 四辺の二分割ライン
- メインフレームの四辺の中央を示すライン。
- 安全フレーム
- 受信機の表示範囲にバラつきがあっても、見切れることが無い範囲の目安。メインフレームに対して、縦横90%の領域。
- スキャンフレーム
- 作画及び仕上を行う範囲の目安。メインフレームに対して縦横110%の領域。
- センタークロス
- メインフレーム・補助線に使用するラインの色・太さ・形状(実線・破線)等は、使用者が自由に決めることが出来る。なお、補助線は細線や破線等を用いて、メインフレームと明確に区別できるようにすることを推奨する。
- レイアウト用紙の空欄には、社名等のロゴ、尺・シーン・カットNOの記入欄等の付帯情報を、使用者が自由に入れることが出来る。
- この規格を採用したレイアウト用紙には、「AJA Fr01」の表記を入れるようにする。表記の位置・大きさ・字体・色等は使用者が自由に決めることが出来る。
用紙データ
- 日本動画協会 http://www.aja.gr.jp/
- サイトの「データ」ページ内の「AJA推奨レイアウト用紙規格」へ
- レイアウト用紙(PDF)
- aja_layout.pdf(2500)
ゾートロープ動画用紙
10コマと12コマのゾートロープをA4用紙に描けるようにしたものです。
教材用のゾートロープにサイズを合わせているので、使用の際は装置に合わせて調整してください。
Zoetrope_sheet.pdf(2371)
その他雑学メモ
人体骨格 参考
http://web.kyoto-inet.or.jp/people/irisiris/freestuff/bone_name.html
無料ファイル転送サービス
映像制作やCG制作では、大容量ファイルの受け渡しを行う機会が多くなります。
そんなときに便利なファイル転送サービス。最近は無料で使えるものがいろいろ出てきています。
- firestorage.jp
- 1ファイル2GBまで。日本語。
- Postfile.jp
- 1ファイル1GBまで。日本語。
- FileTruck
- 1ファイル1GBまで。日本語。
- PipeBytes
- 容量無制限。英語
- YouSendIt
- 1ファイル100MBまで。英語。
- 宅ふぁいる便
- 1ファイル100MBまで。日本語。
クリエイターに人気の文具
http://journal.mycom.co.jp/column/creatorsitems/001/index.html
個人的には、鉛筆はUNI、消しゴムはMONO、ボールペンはBICの1mmを愛好してます。
特にBICの1mmボールペンは、非常に滑らかに線が引けることと、線が細すぎないので、スケッチを描くのにはピッタリではないかと思いますよ。水彩画用紙のようなザラザラした紙でも滑らかに描けます。ラウンドスティックっていう丸軸のシンプルなやつが好きです。
屈折率
- 物質の密度によって屈折率が変わる。
- 屈折率=入射角÷屈折角
- ブリリアンカット(58面体)…ダイヤモンドの屈折率2.417をフルに利用できる角度
- ブリリアンカット・モデリングTIPS
- http://www5d.biglobe.ne.jp/~juppy/
- 「Shade」ページの中の「宝石のモデリング」参照
| 材質 | 屈折率 |
|---|---|
| 空気 | 1 |
| 氷 | 1.31 |
| 水(20℃) | 1.333 |
| アルコール | 1.362 |
| ガラス | 1.43-1.74 |
| オパール | 1.42〜1.47 |
| ソフトコンタクトレンズ | 1.42〜1.49 |
| ハードコンタクトレンズ | 1.49 |
| 軽クラウンガラス(メガネ) | 1.523 |
| 水晶 | 1.54〜1.55 |
| バリウムクラウンガラス(メガネ) | 1.569 |
| ポリカーボネート樹脂 | 1.58 |
| エメラルド | 1.57〜1.58 |
| フリントガラス(メガネ) | 1.613 |
| トルマリン | 1.62 |
| トパーズ | 1.62〜1.63 |
| ひすい | 平均1.66 |
| ペリドット | 1.65〜1.69 |
| スピネル | 1.717 |
| ルビー、サファイア | 1.76〜1.77 |
| ガーネット | 1.70〜1.89 |
| 鉛ガラス | 1.92 |
| キュービックジルコニア | 2.15 |
| ダイヤモンド | 2.417 |
画面サイズ
DVビデオをパソコン用視聴用の映像サイズに変更する
Video_resize
↑こちらにまとめてあります。
画面サイズ720x480から640x480に変更するPhotoshop7.0のアクションファイルを置いておきます。
静止画用です。
720to640.atn(1944)
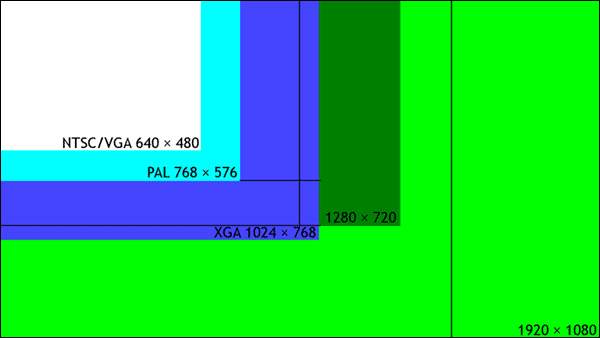
デジタル編集時によく使用する画面サイズ
- 640×480
- 正方形ピクセル <ピクセル縦横比 1.0>
- 基本となるNTSC画面サイズ
- 4:3の比率が画面上で保たれるため、
- レイアウトが把握しやすくデザイン作業時に使用される
- 720×486
- 長方形ピクセル <ピクセル縦横比 0.9>
- D-1(デジタル規格)の画面サイズ
- デジタル規格の標準サイズとなっている
- デジタル映像機器との相性が非常に良い
- SD D1-NTSCでは優先順は「偶数」
- 720×480
- 長方形ピクセル <ピクセル縦横比 0.9>
- DV(デジタルビデオ)の画面サイズ
- 民生DVで撮影された映像はこのサイズで記録されている
- 民生DVとのFirewireでのやりとりはこのサイズで行う
- 720×540
- 正方形ピクセル <ピクセル縦横比 1.0>
- D-1(デジタル規格)の制作用(作業用)サイズ
- 「720:540」が「4:3」となり見た目の作業がしやすい
- 最終出力の際に縦方向に90%にして「720×486(ピクセルアスペクト0.9)」に変更すること
- 1280×720
- 正方形ピクセル <ピクセル縦横比 1.0>
- フレームレート 29.97
- HDTV(ハイビジョン)の画面サイズ
- HDTVではフィールド優先順が「奇数」
- 1920×1080
- 正方形ピクセル <ピクセル縦横比 1.0>
- フレームレート 29.97
- HDTV(ハイビジョン)の画面サイズ
- HDTVではフィールド優先順が「奇数」
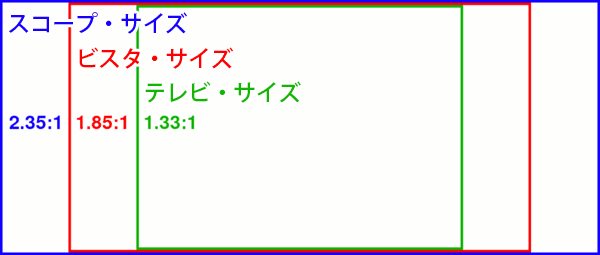
映画のアスペクト比

- スタンダード・サイズ
- 横縦比が1.37:1または1.33:1の画面サイズのこと。かつての映画の標準サイズ。
- ビスタ・サイズ
- 横縦比が1.66:1程度の横長の画面サイズのこと。本来の形式のものはVistaVisionと称する。ヨーロッパ・ビスタ(1.66:1)とアメリカン・ビスタ(1.85:1)との2種類がある。ハイビジョン放送の画面は1.78:1 (16:9)でこの2つの中間である。
- スコープ・サイズ
- 横縦比がおおよそ2:1以上の横長の画面サイズのこと。20世紀FOX社の登録商標である「シネマスコープ」の略称である「シネスコ」と呼ばれることが多く、ビスタビジョンより横長の画面の総称としても用いられることが多い。
従来のテレビ(地上波) (SDTV)
- ノーマル
- 横縦比は4:3。スタンダード・サイズと同じ比率でNTSCの標準画面サイズである。 4:3テレビの場合はそのまま表示される。ワイドテレビでノーマルサイズ番組を視聴する場合は、4:3サイズの映像の左右にサイドバーを付した形で表示される。
- ワイド
- 横縦比は16:9。ビスタ・サイズとほぼ同じ比率でHDTVの標準画面サイズである。 ノーマルテレビでワイドサイズの番組を見る場合は、上下に黒枠が付いた形で表示される。この形態をレターボックスと呼ぶ。
- レターボックス
- 4:3ノーマル画面に16:9ワイドサイズの映像が丁度納まるような形に画面内の上下に黒枠を付けて表示するタイプのものをレターボックスという。画面表示部分が封筒(レターボックス)の比率に似ていることからこう呼ばれる。
- テレビやビデオなどの映像機器を接続する映像伝達ケーブルに流れる映像信号もNTSC方式準拠になっていて、ドット換算でいうところの640×480サイズ(4:3)程度の映像信号が流れるのが基本。
- D端子を使って伝送する信号のD1もこのNTSC方式相当の信号規格。(規格としては740×480として定義されている。)
- D3では日本規格でいうところのハイビジョン映像相当の1920×1080(16:9)サイズの映像信号までが許容信号になっている
ハイビジョン (HDTV)

- 750p/720p
- 走査方式:プログレッシブ(順次走査)
- 走査線数:750本(うち有効走査線数720本)
- フレームレート:60フレーム/秒
- D端子:D4以降
- 解像度:1280×720,960×720
- 1125i/1080i
- 走査方式:インターレース(飛越走査)
- 走査線数:1125本(うち有効走査線数1080本)
- フレームレート:30フレーム/秒、60フィールド/秒
- D端子:D3以降
- 解像度:1920×1080,1440×1080
- 1125p/1080p
- 走査方式:プログレッシブ(順次走査)
- 走査線数:1125本(うち有効走査線数1080本)
- フレームレート:60フレーム/秒
- D端子:D5以降
- 解像度:1920×1080,1440×1080
アスペクト比計算機
http://www.toyomedia.com/appli/
黄金比・白銀比計算ツール
- 黄金比・白銀比計算ツール「ZAPA GS」
- 美しいとされる比率を簡単にはじき出せるツールを公開されてます。
- 金卓
- こちらは、黄金比を計算できる電卓ソフト。
- 電脳狂想曲 レイアウトの小技
- こちらは、再分割したときの比率まで出してくれます。
動画エンコード
- H264
- MP4エンコードに関するメモです。
紙の大きさ
A判とB判の紙の仕上がり寸法
仕上げ寸法(単位はミリ)
| A列 | よく使用される判型 | B列 | よく使用される判型 | ||
|---|---|---|---|---|---|
| 0 | 841×1189 | 0 | 1030×1456 | ||
| 1 | 594×841 | 1 | 728×1030 | ポスターなど | |
| 2 | 420×594 | ポスターなど | 2 | 515×728 | ポスターなど |
| 3 | 297×420 | ポスターなど | 3 | 364×515 | 車内吊りポスターなど |
| 4 | 210×297 | 楽譜・作品集・グラフ誌など | 4 | 257×364 | グラフ誌など |
| 5 | 148×210 | 書籍・雑誌・教科書など | 5 | 182×257 | 雑誌・カタログ・地図帳 |
| 6 | 105×148 | 文庫本など | 6 | 128×182 | 書籍 |
| 7 | 74×105 | ポケット辞書など | 7 | 91×128 | 手帳など |
| 8 | 52×74 | 8 | 61×91 |
紙の原紙サイズ
原紙サイズとは、一番大きいサイズのこと。A5の原紙サイズは、A列本判になります。
| 名称 | 寸法(単位:ミリメートル) | 面積(単位:平方メートル) |
|---|---|---|
| AB判 | 880×1085 | 0.954 |
| A倍判 | 880×1250 | 1.105 |
| A列本判 | 625×880 | 0.55 |
| B列本判 | 765×1085 | 0.83 |
| 四六判 | 788×1091 | 0.86 |
| 菊判 | 636×939 | 0.954 |
| 地券判 | 591×758 | 0.448 |
| 三々判 | 697×1000 | 0.697 |
| 艶判 | 508×762 | 0.387 |
| 艶判(倍判) | 762×1016 | 0.774 |
| ハトロン判 | 900×1200 | 1.08 |
| 新聞用判 | 813×546 | 0.444 |
Windows XP での色管理
WindowsXPを使っている人は、正しい色を表示させるために以下のものをインストールするのが望ましいでしょう。
Microsoft Color Control Panel Applet for Windows XP
http://www.microsoft.com/japan/windowsxp/using/digitalphotography/prophoto/colorcontrol.mspx
正しいカラーマッチングができているかどうかを下記サイトでチェックできます。
http://www.color.org/version4html.xalter
こちらのPDFファイルが正しい色で表示されてると思いますが、Adobe Readerがカラーマッチングを行ってくれているからです。Macの場合はユーザーが意識せずとも自動的にやってくれていますが、Windowsでは何も処理されません。Adobeのソフト内でカラープロファイルを処理しているので正しく表示されます。詳しくはこちら。
プレゼン資料の作り方
http://www.itmedia.co.jp/bizid/articles/0902/26/news043.html
名刺デザインの資料
http://www.net-kit.com/20-free-psd-business-cards/
チャート表作成ツール
Lovely Charts
http://my.lovelycharts.com/
チャート表を作成するWEBサービスです。無料で使用できますが、登録する必要があります。グラフィカルなインターフェイスで作られていて、少しいじってみれば、すぐに使い方が理解できると思います。
配色の参考に
Got Color?
http://www.45colors.com/
図解の参考に
- 40 Useful and Creative Infographics
- 40例のさまざまな図解例が紹介されています。主にグラフィックデザイン向けの情報になるとは思いますが、映像やゲームでも図解画像を作ることがあります。例えば、研究室でのシーン等でモニターに映ってる映像やゲームのインターフェイスデザインなどです。個人的には、アニメーションのネタにも使えそうだと思ったものがありました。
ライフハック・プラクティス 〜仕事の生産性を上げる習慣〜
http://gihyo.jp/lifestyle/serial/01/practice
実例で見る“ウケる動画”の10のポイント
http://www.itmedia.co.jp/bizid/articles/0811/19/news072.html
動画配信サイトzoome安部氏が語る「ネット配信動画でウケる動画」にするためのポイントです。アニメーション作品において、必ずしも当てはまるとは思いませんが、参考になる部分もあると思います。映画祭やコンテスト授賞式などでの上映時とテレビで視聴するときなどで作品を見たときの印象は大きく変わります。どういう場所で見せる作品なのか、また視聴者がどういう状況で見ているのかなどを頭に入れて作る必要があります。
三日坊主にならないためには?
クリエイター向けとかのメモじゃないですが…。
http://www.itmedia.co.jp/bizid/articles/0811/25/news045.html
- なぜそれをやるのか、という理由や目的を明確にする
- その行動を起こし、かつ継続することによるメリット
- その行動を起こさない、またはやめてしまうことによるデメリット
行動する理由や目的がぼんやりしたままでは、絶対に続かないです。なんとなく、絵がうまくなりたいからとか、健康にいいから…では駄目です。目標を明確にしましょう。例えば就職のためならば、どんな会社なのかちゃんと知る必要があります。実際に見学に行くとかすると最高でしょう。そして、必要な知識や技術などを調べ、それらを獲得するために行動するのです。健康維持の場合も同じです。漠然と健康に良さそうだからとかじゃなく、この病気を治すため等の目標がないとうまくいかないです。
三日坊主にならない実行項目
- 開始する日付を決める
- なぜそれをやるのか(目的)を書きだす
- それをやるメリットを思いつく限り書き出す
- それをやらないデメリットを思いつく限り書き出す
- 書いたものを要約してまとめ、いつでも見られるようにする
- 決めた日付から実行する
- 行動して良かったことを日々「10秒日記」として書く
体の動きの参考資料
NHK番組「10min.ボックス」のオンラインライブラリーです。
人間の身体の動きについて、動画で解説しています。
http://www.nhk.or.jp/10min/rika2/ja/frame.html
ロゴデザインについて
http://sixrevisions.com/graphics-design/70-excellent-logo-design-tutorials-and-resources/
http://abduzeedo.com/ultimate-one-color-logos-inspiration
http://logopond.com/
http://pixelactic.com/2009/08/16-logo-design-processes-of-top-logo-designers/
http://www.youthedesigner.com/2009/10/13/25-amazing-logo-collections/
2つの言葉をくっつけて造語を作ってくれるサービス
namemasher
http://www.namemasher.com/
タイトルとかアイデア作りに使えるかも。ただし、英語のみ。
滋賀県の警報・注意報
Linux標準教科書
http://www.lpi.or.jp/linuxtext/
無料でLinuxの使い方を解説したPDFをダウンロードできます。
PDFをWindowsのエクスプローラでサムネール表示させる
【注意!】この操作はレジストリに変更を加えます。自己責任において行って下さい。
PDF.zip(2036)
- 上記ファイルは圧縮されてますので、解凍してください。
- 中に入っているPDF.zipをダブルクリック。
- エクスプローラの縮小表示でPDFのサムネールが表示されるようになります。